今天的主題是Webhooks,所謂的hook鉤子或稱掛鉤,其實是一個電腦編程術語,用來攔截某些事件或消息,方便在訊息傳達到應用程式之前進行監測或是修改。例如鍵盤或滑鼠的事件,就可以利用掛鉤來達到熱鍵設定的效果。又或者像是玩遊戲時顯示的幀率計算,也是透過掛鉤來計數其輸入輸出來完成的。用函式間的callback來想像可能更有感覺,掛鉤可透過callback來實作,例如register(EVENT, MyEvenctCallbackFunc),這樣當某事件發生時,回呼函式就會被執行,進行統計或是修改等等的行為。
而Webhooks,顧名思義就是用在Web的hooks。先想像一下利用Email訂閱某些文章的場景,我們會提供自己的信箱地址給那些服務,當有新文章時就會收到信件通知。而Webhook則是提供特定的URL,預期在某些事件發生時,能將資料往該URL發送。常見的使用案例像是臉書的粉絲專頁、Line商用帳戶都有提供類似的事件訂閱方式,當使用者與這些應用程式訂閱、解訂、互動,都可以透過Webhook轉發到我們所提供的URL上,藉以進行服務之間的串連,比如說關注或是加入好友時,透過Webhook我們可以在事件發生時,處理新用戶允許的資料儲存、回覆客製的歡迎訊息等等。
今天的挑戰內容將會實際地體驗webhook的功用,但在開始之前別忘了先把 Day 29: Webhooks複製到自己的工作區喔。
回到自己的工作區,打開今天的資料夾Webhooks,根據右方文件所描述,接下來將會新增三個請求,各有其用途,只是為了方便將三個請求都放到同一個Collection之中,實務上三者可能是在不同的服務間被使用到。那麼先按照以下步驟來新增三個請求
echo
POST
https://postman-echo.com/post
newPayload裡
let incomingPayload = JSON.parse(globals.previousRequest).data
pm.collectionVariables.set("newPayload", incomingPayload.message)
newPayload,所以body這邊就使用變數來確保都會帶新的資料
{{newPayload}}
200成功之外,還要記錄下回應的資料,然後用postman.setNextRequest(null)來阻止collection批次運行的情況下,去執行到後續的兩個請求。
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
postman.setNextRequest(null)
console.log('Echoing my payload: ', pm.response.json().data)
Create Webhook 然後複製到今天的資料夾Webhooks下成為第二個請求authorizationAuthorization來設定,選擇Type為API Key,設定x-api-key的值為{{postman_api_key}},這個變數是先前章節準備好的全域變數workspaceId 設定為當前工作區所用webhookName 設定為 echo webhook
collectionUid 設定為今天所用的Collection idhttps://api.getpostman.com/webhooks?workspace={{workspaceId}},按下發送後可得如下資訊
{
"webhook": {
"id": "1edxxd83-1bxx-49xx-bbxx-21484xxf26bf",
"name": "echo webhook",
"collection": "237592xx-ed011axx-xxxx-xxxx-xxxx-58c4ec9e85xx",
"webhookUrl": "https://newman-api.getpostman.com/run/12345678/b501c8d9-xxxx-xxxx-xxxx-f155dbc531bf",
"uid": "23759247-1ed4bd83-xxxx-xxxx-xxxx-2148412f26bf"
}
}
webhookUrl需要先記下來,這就是提供給其他服務用來通知用的位址,我們將會在下一個請求使用它來模擬事件發生時的通知。webhookUrl來模擬,想像一下把這個位址註冊到其他服務的某個事件,當事件發生時,就會呼叫此掛鉤,將資料往該位址通知更新。
方法 POST
URL 填入剛剛記錄下來的 webhookUrl位址
Body
發送時可以把下面資料通知給指定位址
{
"message": "yellow world"
}
嘗試發送看看,整個流程會是這樣
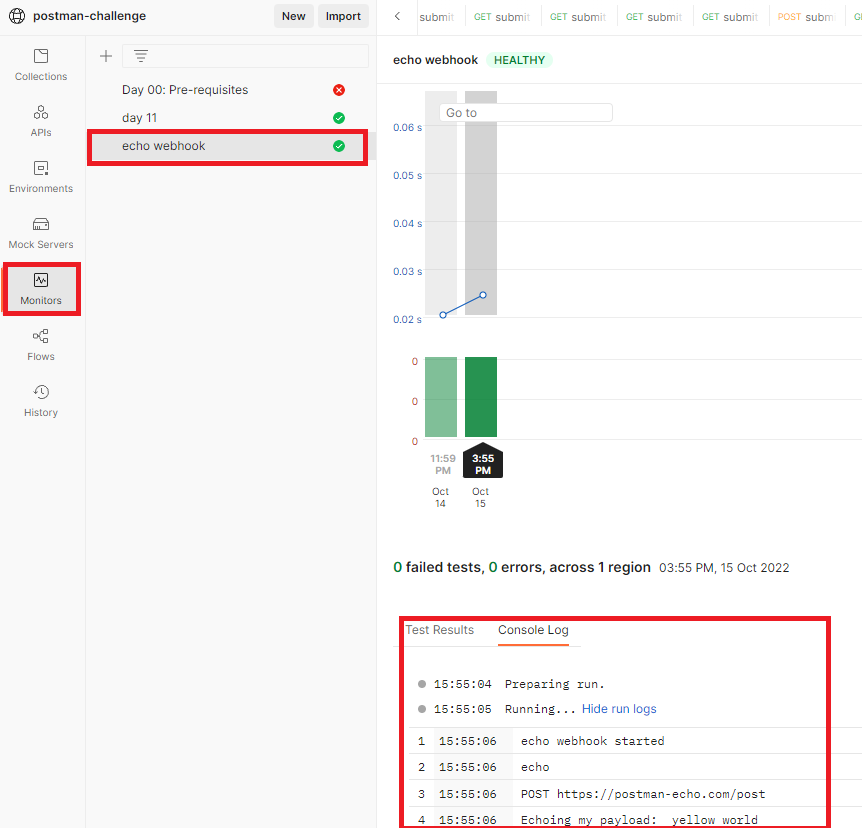
echo,它做的事情是收資料並記錄下來,並且因為postman.setNextRequest(null)而停止運行,不會繼續執行到建立webhook以及觸發webhook的部分。webhook被執行的紀錄可以在Monitors被觀察到,從控制台我們可以看到我們的webhook名稱echo webhook被執行,執行的請求為echo,也有在其Tests裡被console.log所記錄的部分
今天我們透過挑戰的內容實際體驗了webhook的用途,它提供了一種從應用程式發送資料到另一個應用程式的方法,讓我們也可以在特定的時間或事件發生時來觸發Postman裡的Collection運行。除此之外Postman還有提供客製化的webhook,讓我們可以在喜歡的應用程式和服務之間來串連自動化流程,來獲得通知、收集數據等等的功能,具體的內容可以參閱延伸閱讀
那麼今天就到這邊,明天將會是挑戰的最後一個內容,我們明天見~
